Pocket Tour
Seattle’s only designated “National Treasure” is not the Space Needle,
Starbucks or Russell Wilson. It’s the six-story Panama Hotel
many Seattle residents know little — if anything — about. Pocket
Tour aims to change that.

Introduction
The first Asians to settle in Seattle were Chinese laborers in
the late 18th century. By the mid 19th century, it was not
uncommon to see working men wearing Levi's denim workwear that
transitioned into today's blue jeans. Combining old and new,
we're sharing POC stories through the device in your jeans.

Solution
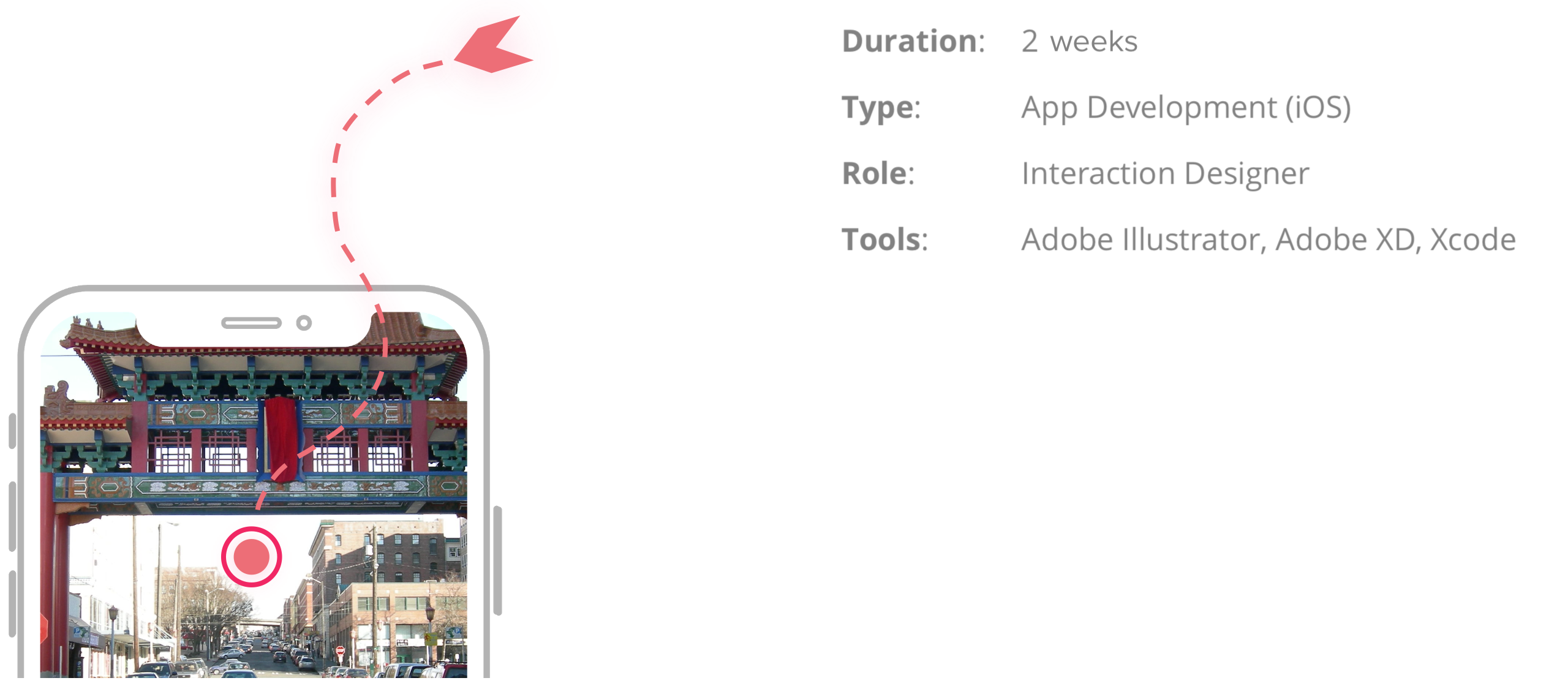
An augmented reality phone application designed and developed for visitors of Seattle's
International District to tour historic landmarks and cultural gems that often go
unnoticed. This living museum gives voice to
East Asian communities who cultivated this space over generations.
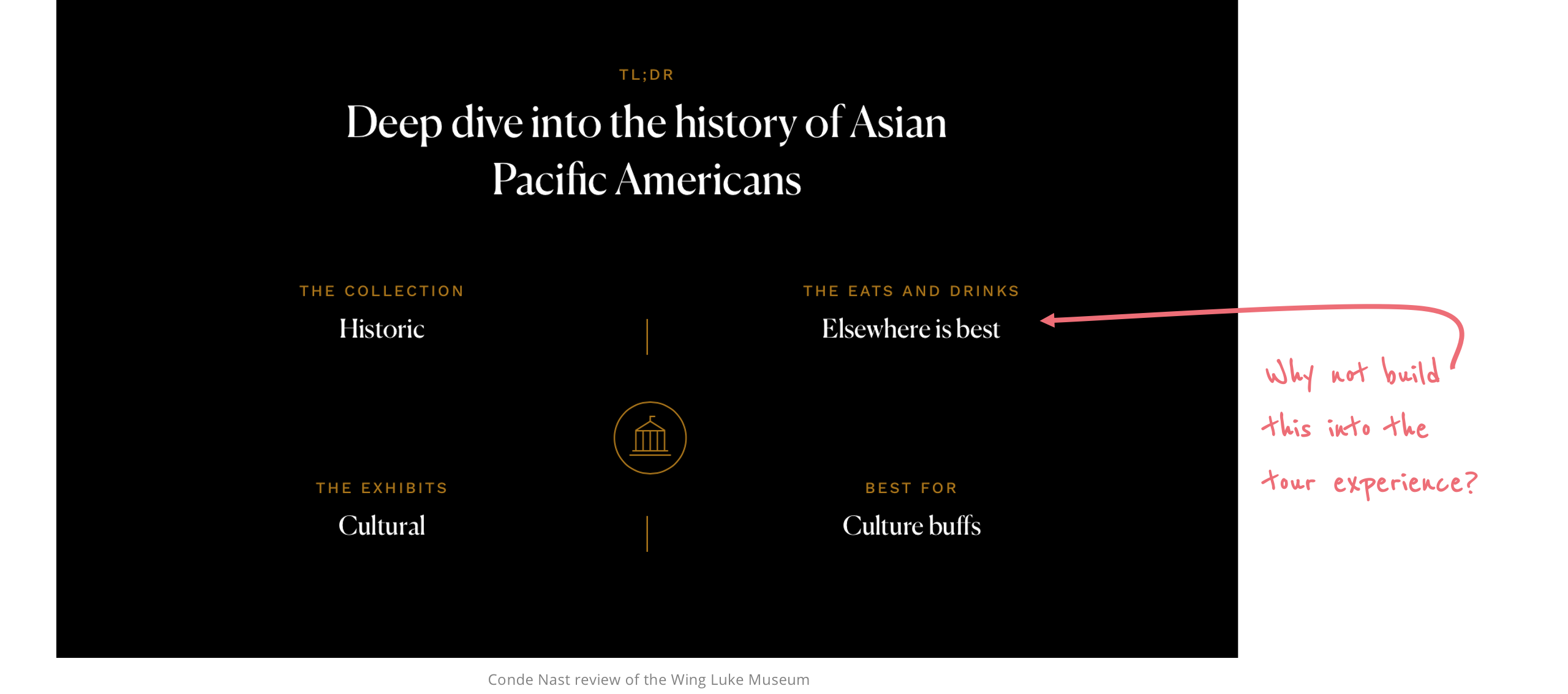
Research
After visiting International District to curate tour stops and interview businesses,
we identified our target audience to be visitors of the local Wing Luke Museum as an
extension of their experience. Due to road safety concerns, we narrowed our audience
to ages 13 and up.

Problem
In a time where anti-Asian hate is still prevalent, there is a lack of knowledge of how deeply Asian-American history is woven into the city.
The Wing Luke Museum is positioned as an excellent educational resource yet there has been a 23% decrease in museum visitors between the ages of 18 to 24 yet this demographic visited science museums at an 11% rate increase. As a team, we speculated the following pain points to explain this:
1. low interaction makes the experience boring
2. tours require an allotted time commitment limiting flexibility
3. lack of variation leaves little to explore in a following visit
Design Requirements
To create an experience that aligned with our goal to educate and entertain, | established the
following requirements to guide my design decisions:
1. customize stops based on time and interest
2. interactive artifacts to increase engagement
3. accessible so that tours can be completed without assistance
4. minimal onboarding so users can start tour immediately

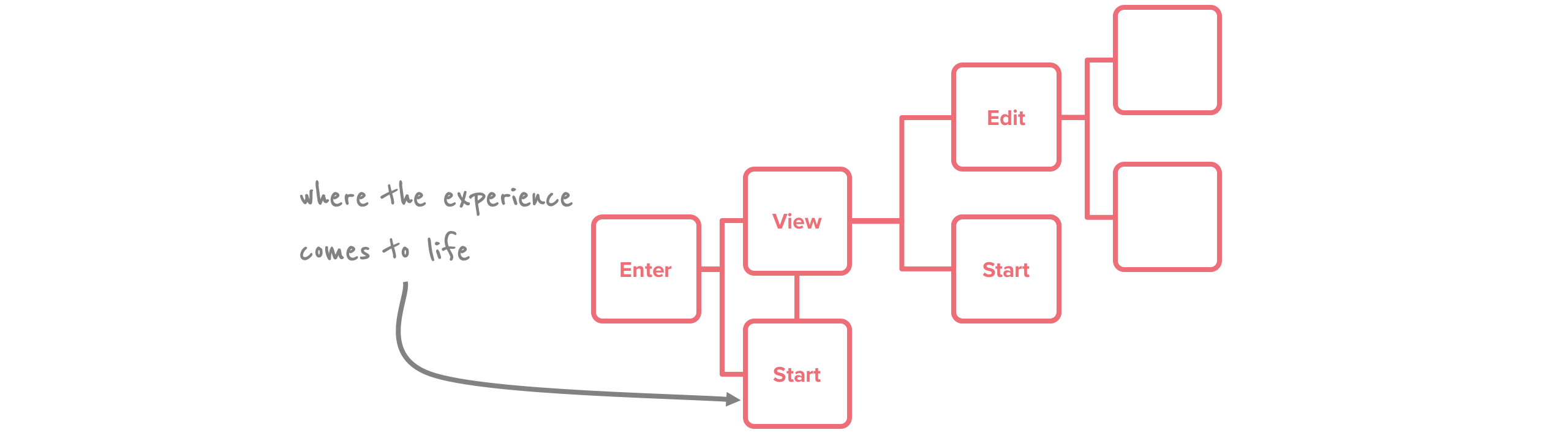
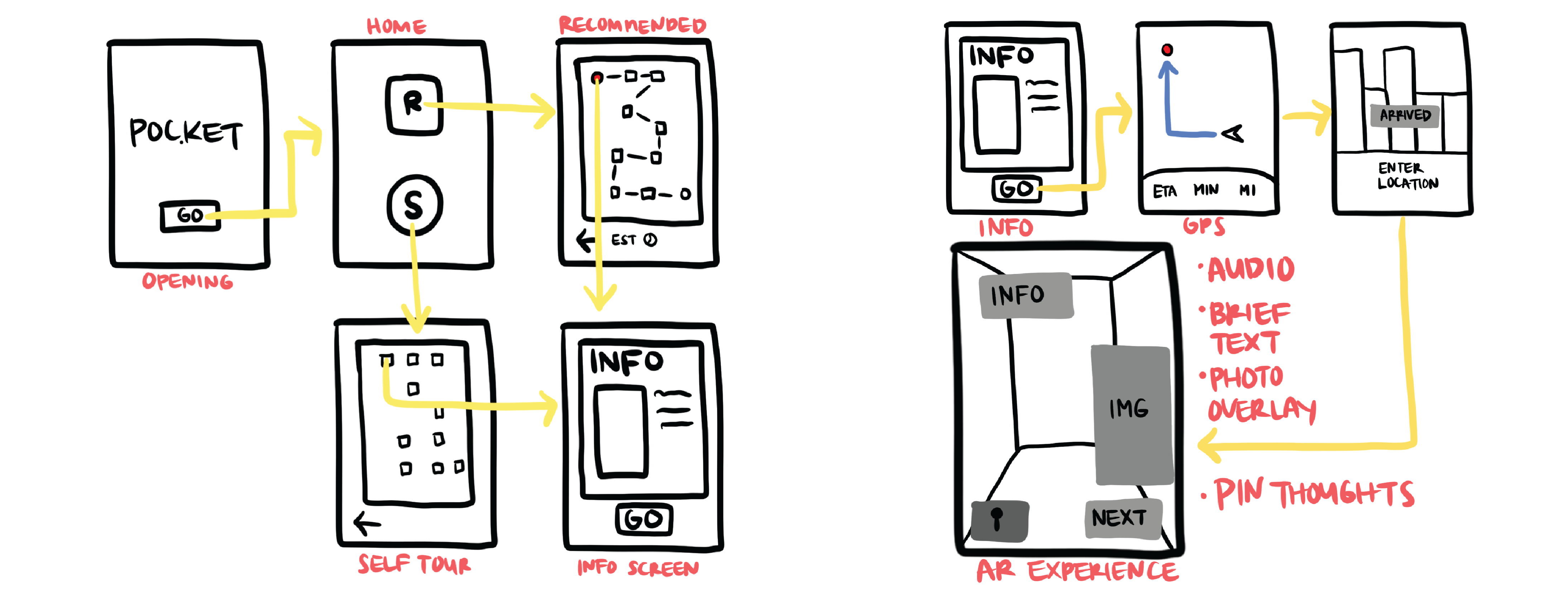
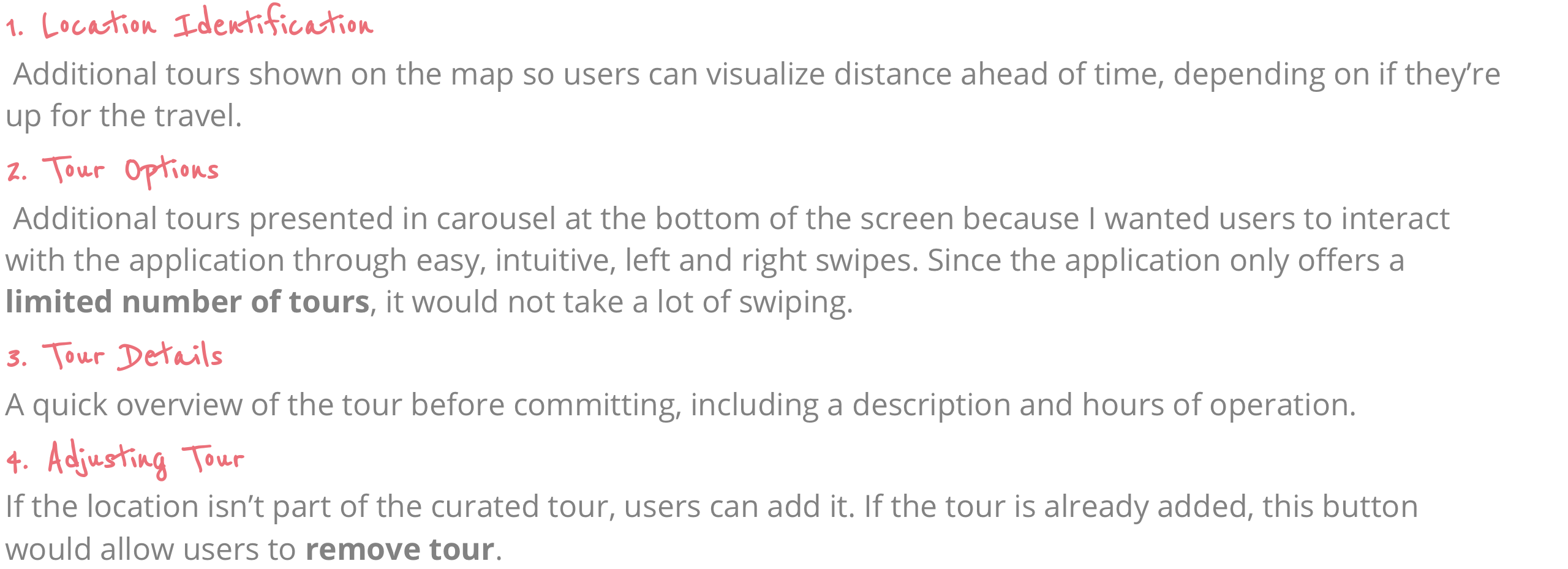
Early Concept
Users can either opt for a recommended tour (R)
highlighting popular locations or browse through
other locations, learn more about them, and select
them to be included in their self tour (S).
Once a tour is tailored to their liking, the user
will use the map to guide them to their destination.
When their arrival is confirmed, they can tour using
augmented reality. This portion of the experience
would include historical images on overlaid in the
real world, for one.

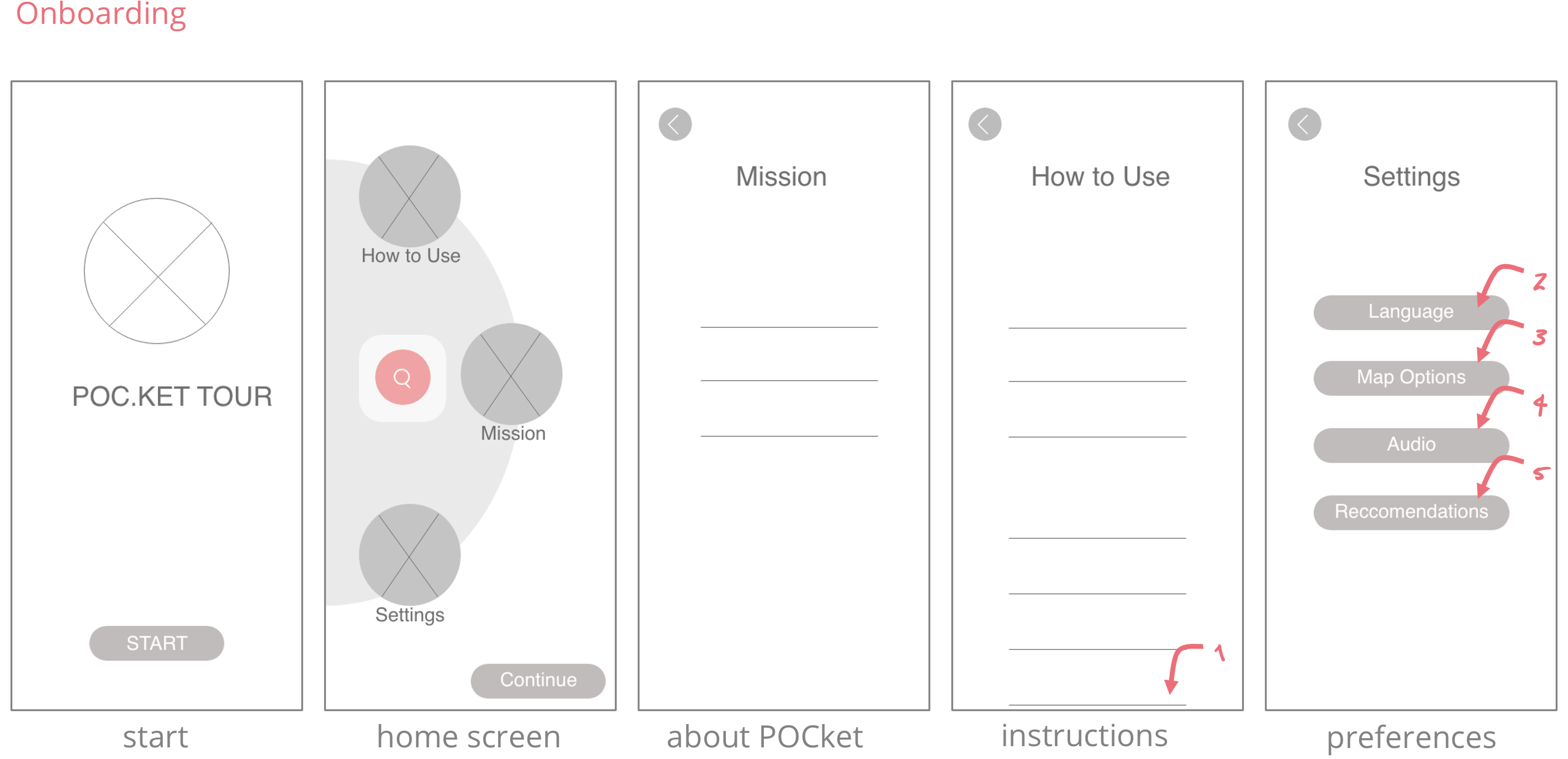
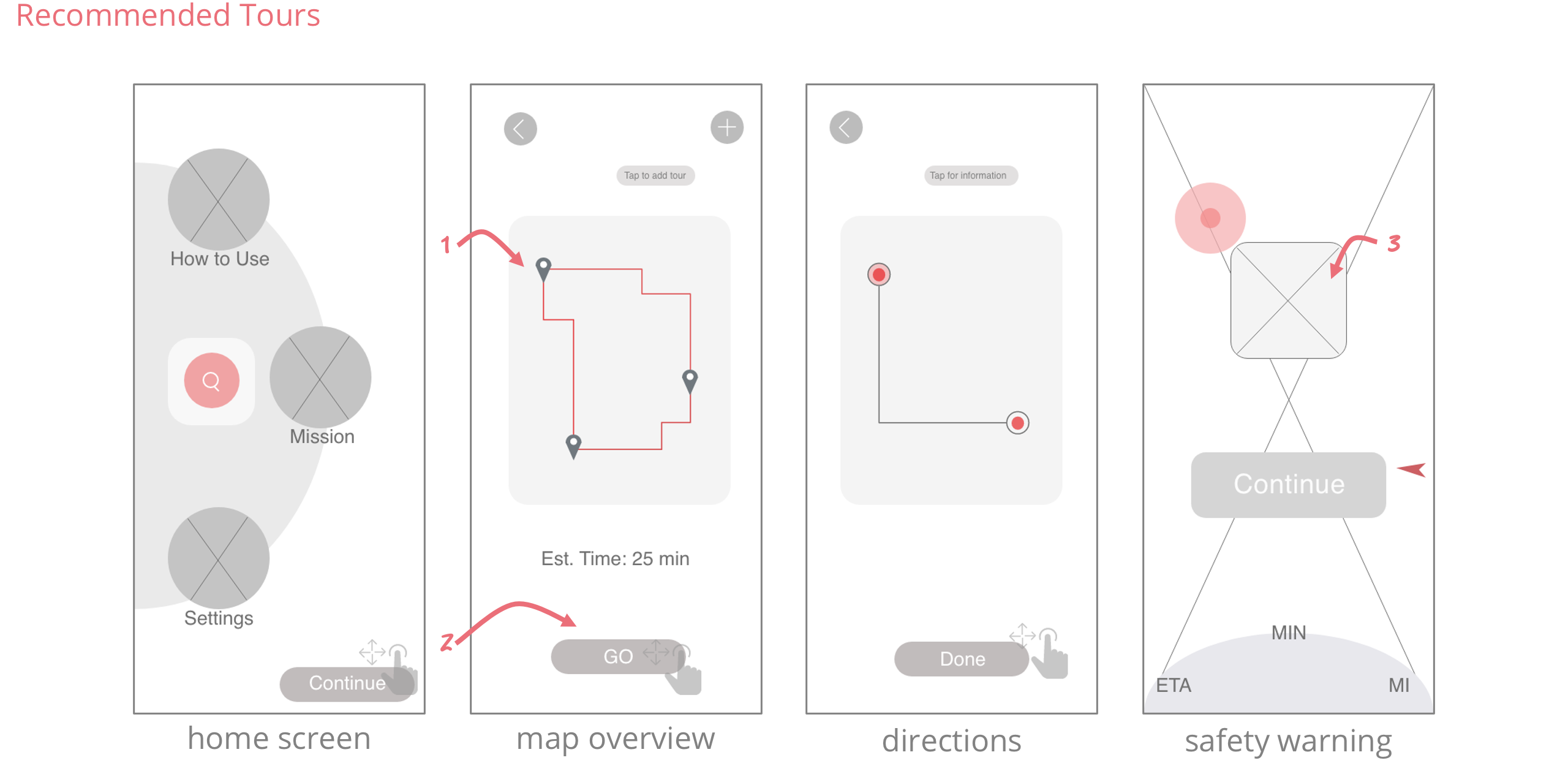
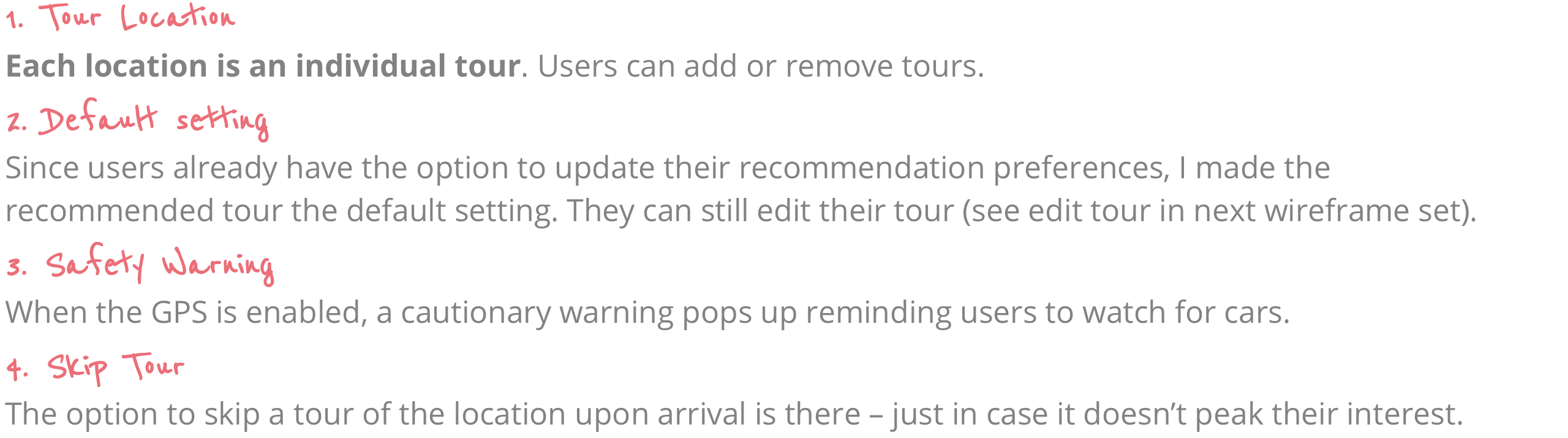
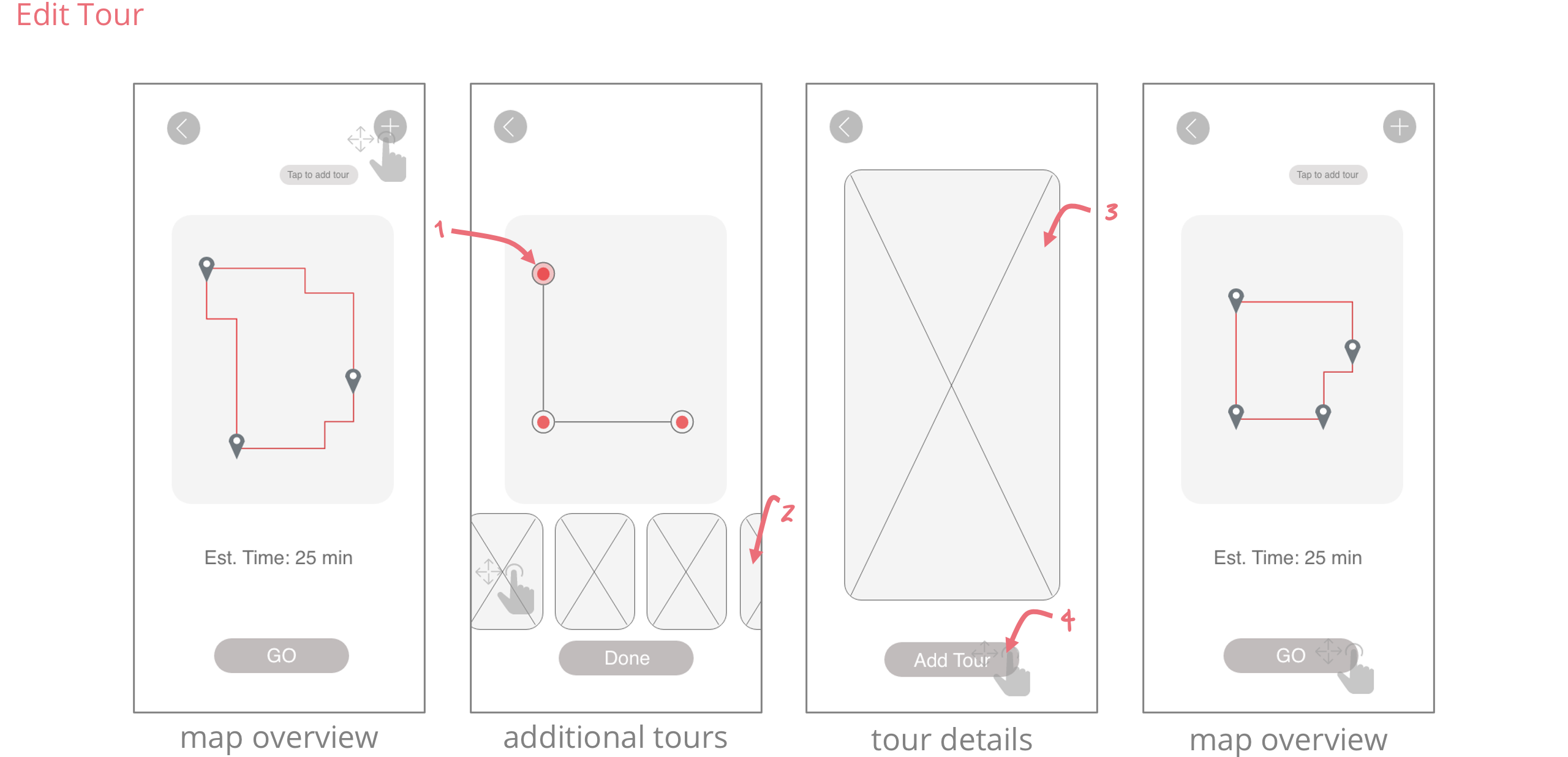
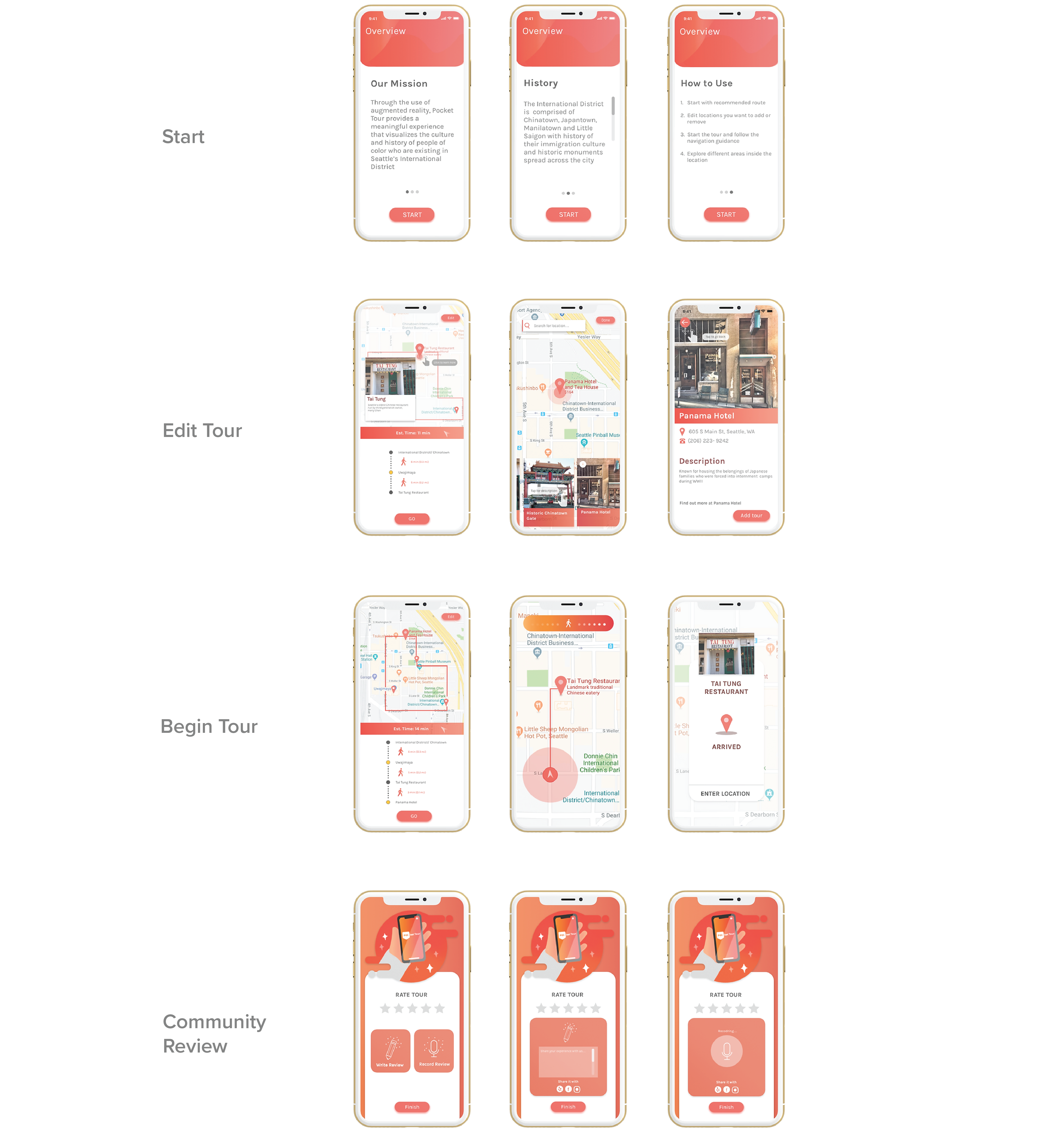
Wireframes
As we added more features – such a social element of
leaving reviews and recommendations for future tour-goers,
language selection, and wheelchair accessible map
settings - I added an onboarding process so users
knew they could personalize their tour beyond the
"recommended" and "self" tours options.






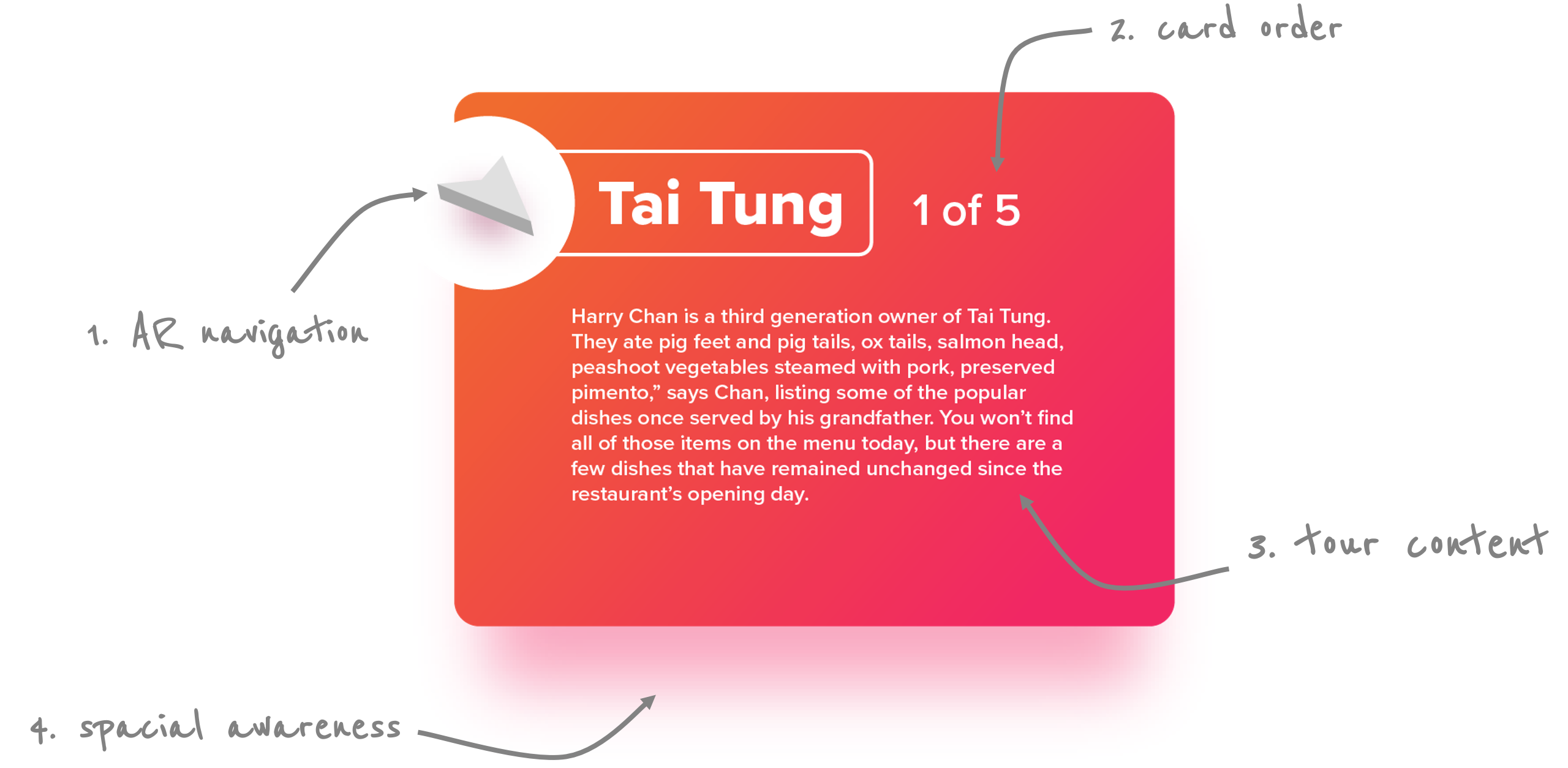
Assets
Having access to
the camera and geolocation allowed me to
use AR to direct users to precise stops for an
elevated the storyline.


Artboard
I wanted this experience to be simple so it would add to the physical
environment rather than distract from it. Creating a default tour allowed users to jump
right in with a recommended tour and make informed edits.

Reflection
The challenge was using the real world as part of my canvas.
Outside variables required me to think about Pocket Tour beyond digital
interactions as it adds to a physical space. It was almost like
designing two experiences: one for looking directly at the device and
one for looking through the device at an artifact. After my team member
almost walked into the street without looking up to see if cars were approaching,
I became acutely aware that my first priority as a designer should be road
safety instead of screen appeal. This is particularly important because AR users need to be aware of their
surroundings - especially when near streets or around other people.
I also learned that designing for accessibility cannot be an afterthought. If I want a product to be accessible,
I need to address that from the get-go so that
features are designed with our target
population, not for them.
I realized this when I considered adding audio for road safety and making
wheelchair accessible tours by crafting specific routes for the tour
instead of exploring a way to automate it, which I would if I had more time to work on this project.
TLDR: Designers need to consider interactions from multiple perspectives. In AR,
one of those angles is how the user interacts with their
phone and their environment - sometimes (but not always) at the same time.